 jqGrid 헤더 클릭 시 정렬 (jqGrid header sort)
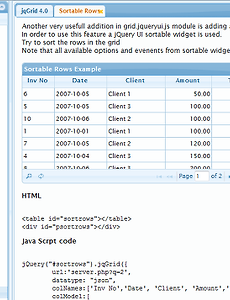
우선 참고 사이트 보기 ( http://trirand.com/blog/jqgrid/jqgrid.html ) [jqGrid Demos] -> [Items] 창에서 [New in version 3.6] -> [Sortable Rows] 참조 나 같은 경우 위와 같은 방식으로 했는데 헤더를 클릭해도 정렬이 안되었다.. --;그래서 아래와 같이 sortable: true와 loadonce : true 를 넣으니 되었다. jQuery("#sortrows").jqGrid({ sortable: true , url:'server.php?q=2', datatype: "json", colNames:['Inv No','Date', 'Client', 'Amount','Tax','Total','Notes'], colModel:..
2013. 12. 31.
jqGrid 헤더 클릭 시 정렬 (jqGrid header sort)
우선 참고 사이트 보기 ( http://trirand.com/blog/jqgrid/jqgrid.html ) [jqGrid Demos] -> [Items] 창에서 [New in version 3.6] -> [Sortable Rows] 참조 나 같은 경우 위와 같은 방식으로 했는데 헤더를 클릭해도 정렬이 안되었다.. --;그래서 아래와 같이 sortable: true와 loadonce : true 를 넣으니 되었다. jQuery("#sortrows").jqGrid({ sortable: true , url:'server.php?q=2', datatype: "json", colNames:['Inv No','Date', 'Client', 'Amount','Tax','Total','Notes'], colModel:..
2013. 12. 31.
 jqGrid - 헤더 관련 예제 (헤더 병합/ 동적 헤더명)
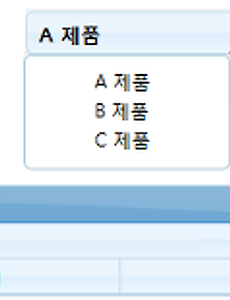
아래는 셀렉트박스에서 선택한 값에 따라 헤더의 값이 바뀌는 예제이다. 만약 셀렉트박스에서 'A제품'을 선택하면 헤더에도 'A제품'이 표시된다. $("#grid").jqGrid({ sortable: true, datatype: 'local', colNames:['날짜','A Col', 'B Col', 'C Col'], colModel:[ {name:'date', index:'date', width:210, align:"center", formatter:'date', sorttype:'text', formatoptions:{srcformat:"Y-m-d", newformat:"Y-m-d"}}, {name:'ACol', index:'ACol', width:205, align:"right", sorttype:'..
2013. 12. 30.
jqGrid - 헤더 관련 예제 (헤더 병합/ 동적 헤더명)
아래는 셀렉트박스에서 선택한 값에 따라 헤더의 값이 바뀌는 예제이다. 만약 셀렉트박스에서 'A제품'을 선택하면 헤더에도 'A제품'이 표시된다. $("#grid").jqGrid({ sortable: true, datatype: 'local', colNames:['날짜','A Col', 'B Col', 'C Col'], colModel:[ {name:'date', index:'date', width:210, align:"center", formatter:'date', sorttype:'text', formatoptions:{srcformat:"Y-m-d", newformat:"Y-m-d"}}, {name:'ACol', index:'ACol', width:205, align:"right", sorttype:'..
2013. 12. 30.
 jqGrid footer 그리고 footer sum 예제
결과 그림: //jqGrid $("#grid").jqGrid({ sortable: true, datatype: "local", colNames:['종류','출고', '입고', '정산수량', '금액'], colModel:[ {name:'crateName', index:'crateName', width:160, align:'center', sorttype:'text', sortable:true,}, {name:'outQuantity', index:'outQuantity',width:165, align:"right", sorttype:'int', sortable:true, formatter: 'integer', formatoptions:{thousandsSeparator:","}}, {name:'inQuant..
2013. 12. 26.
jqGrid footer 그리고 footer sum 예제
결과 그림: //jqGrid $("#grid").jqGrid({ sortable: true, datatype: "local", colNames:['종류','출고', '입고', '정산수량', '금액'], colModel:[ {name:'crateName', index:'crateName', width:160, align:'center', sorttype:'text', sortable:true,}, {name:'outQuantity', index:'outQuantity',width:165, align:"right", sorttype:'int', sortable:true, formatter: 'integer', formatoptions:{thousandsSeparator:","}}, {name:'inQuant..
2013. 12. 26.